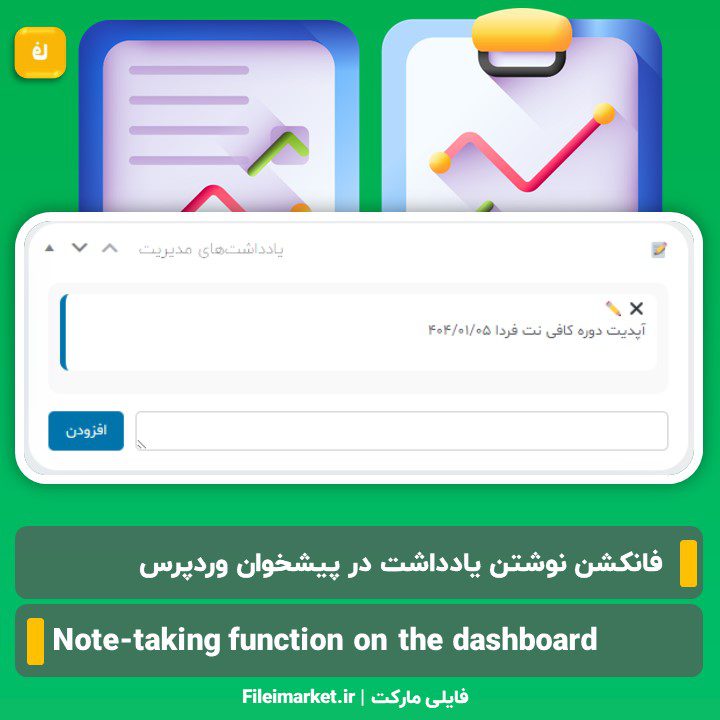
فانکشن نوشتن یادداشت در پیشخوان وردپرس
- آموزش, آموزش های وردپرس, وردپرس
- فایلی مارکت
- 12 دقیقه
- 522 بـازدیـد

فانکشن نوشتن یادداشت در پیشخوان وردپرس: یه ابزار ساده برای مدیریت بهتر
اگه تا حالا با پیشخوان وردپرس کار کرده باشی، میدونی که اونجا مرکز فرماندهی سایتته. از نوشتن پست و مدیریت افزونهها گرفته تا تنظیمات مختلف، همهچیز از پیشخوان شروع میشه. حالا فکر کن یه بخش کوچیک و کاربردی بهش اضافه کنی که بتونی یادداشتهای شخصی بذاری، مثلاً کارهایی که باید انجام بدی، ایدههای جدید برای محتوا یا هر چیزی که به ذهنت میرسه. اینجاست که فانکشن نوشتن یادداشت تو پیشخوان وردپرس به کمکت میاد. تو این مقاله، یه کد آماده برات آوردم که نهتنها این امکان رو بهت میده، بلکه با یه طراحی ساده و شیک، کار باهاش رو لذتبخش میکنه. بیایم با هم ببینیم چطور کار میکنه و چطور میتونی ازش تو سایتت استفاده کنی.
چرا به یادداشت تو پیشخوان وردپرس نیاز داری؟
بیا یه لحظه خودمونی حرف بزنیم. وقتی داری یه سایت رو مدیریت میکنی، کلی کار ریز و درشت داری که باید بهشون رسیدگی کنی. مثلاً باید یه پست جدید بنویسی، یه افزونه رو آپدیت کنی یا یه ایده برای صفحه اصلی سایتت پیاده کنی. اگه اینها رو جایی یادداشت نکنی، ممکنه یادت بره و کلی فرصت خوب از دستت بره. حالا اگه این یادداشتها درست تو پیشخوان وردپرست باشن، دیگه نیازی نیست بری سراغ کاغذ و قلم یا یه اپلیکیشن جداگونه. همهچیز جلوی چشمت هست و میتونی سریع به کارات برسی. تازه، اگه با تیمی کار میکنی، این یادداشتها میتونن یه راه ارتباطی ساده بین شما و همکارات باشن.
کد فانکشن یادداشت چطور کار میکنه؟
خب، بریم سراغ بخش جذاب ماجرا، یعنی خود کد! این قطعه کد که برات آماده کردم، یه ویجت به پیشخوان وردپرست اضافه میکنه که اسمش “یادداشتهای مدیریت” هست. با این ویجت میتونی یادداشت بذاری، اونها رو ویرایش کنی یا اگه لازم شد، حذفشون کنی. بیایم با هم یه نگاه کلی بهش بندازیم و ببینیم چطور کار میکنه.
اولین بخش کد، ویجت رو به پیشخوان اضافه میکنه:
function custom_dashboard_notes_widget() {
wp_add_dashboard_widget('custom_notes_widget', '📝 یادداشتهای مدیریت', 'custom_notes_widget_display');
}
add_action('wp_dashboard_setup', 'custom_dashboard_notes_widget');
ظاهر و استایل ویجت
حالا بریم سراغ بخش نمایش ویجت. اینجاست که کد HTML، CSS و جاوااسکریپت با هم ترکیب میشن تا یه تجربه کاربری خوب بسازن. استایل CSS که نوشتم، یه محیط تمیز و مرتب برای یادداشتها درست میکنه:
- یادداشتها تو یه باکس با حداکثر ارتفاع ۳۰۰ پیکسل نشون داده میشن و اگه زیاد بشن، اسکرول میشن.
- هر یادداشت یه کادر خوشگل با حاشیه آبی داره و دکمههای “حذف” و “ویرایش” هم کنارش هستن.
- بخش اضافه کردن یادداشت هم یه textarea ساده داره با یه دکمه آبیرنگ که حسابی چشمنوازه.
چطور یادداشتها رو اضافه، ویرایش یا حذف کنیم؟
اینجا جادوی واقعی اتفاق میافته! با جاوااسکریپت و AJAX، یادداشتها بهصورت پویا مدیریت میشن:
- اضافه کردن: متن رو تو textarea مینویسی، دکمه “افزودن” رو میزنی و ربات کارش رو میکنه. یادداشت به لیست اضافه میشه و صفحه رفرش میشه.
- حذف: با زدن علامت “✖” کنار هر یادداشت، اون رو حذف میکنی و دوباره صفحه آپدیت میشه.
- ویرایش: با کلیک روی “✏”، یه پنجره باز میشه که میتونی متن جدید رو وارد کنی و ذخیره بشه.
همه اینها با درخواستهای AJAX به سرور وردپرس فرستاده میشن و تابعهای PHP مثل add_note_callback، delete_note_callback و edit_note_callback کار ذخیره و مدیریت یادداشتها رو انجام میدن. این تابعها از get_option و update_option استفاده میکنن تا یادداشتها رو تو دیتابیس وردپرس نگه دارن.
چطور این کد رو تو سایتت استفاده کنی؟
برای استفاده از این فانکشن، کافیه کد رو کپی کنی و تو فایل functions.php قالبت بذاری. بعد که ذخیره کردی، برو به پیشخوان وردپرست و ویجت “یادداشتهای مدیریت” رو ببین. یه یادداشت تست بنویس و امتحانش کن! اگه بخوای میتونی استایلش رو هم تغییر بدی و مثلاً رنگها رو با سلیقه خودت هماهنگ کنی. این کد کاملاً رایگانه و تو فایلی مارکت هم میتونی نسخههای مشابهش رو پیدا کنی.
کد کامل فانکشن اضافه کردن یادداشت به پیشخوان وردپرس
function custom_dashboard_notes_widget() {
wp_add_dashboard_widget('custom_notes_widget', '📝 یادداشتهای مدیریت', 'custom_notes_widget_display');
}
add_action('wp_dashboard_setup', 'custom_dashboard_notes_widget');
function custom_notes_widget_display() {
$notes = get_option('custom_dashboard_notes', []);
if (!is_array($notes)) {
$notes = [];
}
?>
<style>
.custom-notes-container {
max-height: 300px;
overflow-y: auto;
padding: 10px;
background: #f9f9f9;
border-radius: 10px;
}
.note-item {
padding: 10px;
margin-bottom: 10px;
background: #fff;
border-radius: 8px;
border-left: 5px solid #0073aa;
position: relative;
}
.note-item .delete-note {
position: absolute;
top: 5px;
right: 10px;
cursor: pointer;
color: red;
font-weight: bold;
}
.note-item .edit-note {
position: absolute;
top: 5px;
right: 30px;
cursor: pointer;
color: #0073aa;
font-weight: bold;
}
.add-note-container {
margin-top: 15px;
display: flex;
gap: 10px;
}
.add-note-container textarea {
width: 100%;
height: 60px;
padding: 5px;
border-radius: 5px;
border: 1px solid #ccc;
}
.add-note-container button {
padding: 8px 15px;
background: #0073aa;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
<div class="custom-notes-container">
<?php foreach ($notes as $index => $note): ?>
<div class="note-item" data-index="<?php echo $index; ?>">
<span class="delete-note" onclick="deleteNote(<?php echo $index; ?>)">✖</span>
<span class="edit-note" onclick="editNote(<?php echo $index; ?>)">✏</span>
<p><?php echo esc_html($note); ?></p>
</div>
<?php endforeach; ?>
</div>
<div class="add-note-container">
<textarea id="new_note"></textarea>
<button onclick="addNote()">افزودن</button>
</div>
<script>
function addNote() {
var noteText = document.getElementById('new_note').value;
if (noteText.trim() === '') return;
var data = new FormData();
data.append('action', 'add_note');
data.append('note', noteText);
fetch(ajaxurl, {
method: 'POST',
body: data
}).then(response => response.json())
.then(result => location.reload());
}
function deleteNote(index) {
var data = new FormData();
data.append('action', 'delete_note');
data.append('index', index);
fetch(ajaxurl, {
method: 'POST',
body: data
}).then(response => response.json())
.then(result => location.reload());
}
function editNote(index) {
var newText = prompt('متن جدید را وارد کنید:');
if (newText === null || newText.trim() === '') return;
var data = new FormData();
data.append('action', 'edit_note');
data.append('index', index);
data.append('note', newText);
fetch(ajaxurl, {
method: 'POST',
body: data
}).then(response => response.json())
.then(result => location.reload());
}
</script>
<?php
}
// پردازش درخواستها برای افزودن، حذف و ویرایش یادداشتها
add_action('wp_ajax_add_note', 'add_note_callback');
function add_note_callback() {
$notes = get_option('custom_dashboard_notes', []);
$notes[] = sanitize_text_field($_POST['note']);
update_option('custom_dashboard_notes', $notes);
wp_send_json_success();
}
add_action('wp_ajax_delete_note', 'delete_note_callback');
function delete_note_callback() {
$notes = get_option('custom_dashboard_notes', []);
$index = intval($_POST['index']);
if (isset($notes[$index])) {
unset($notes[$index]);
update_option('custom_dashboard_notes', array_values($notes));
}
wp_send_json_success();
}
add_action('wp_ajax_edit_note', 'edit_note_callback');
function edit_note_callback() {
$notes = get_option('custom_dashboard_notes', []);
$index = intval($_POST['index']);
if (isset($notes[$index])) {
$notes[$index] = sanitize_text_field($_POST['note']);
update_option('custom_dashboard_notes', $notes);
}
wp_send_json_success();
}