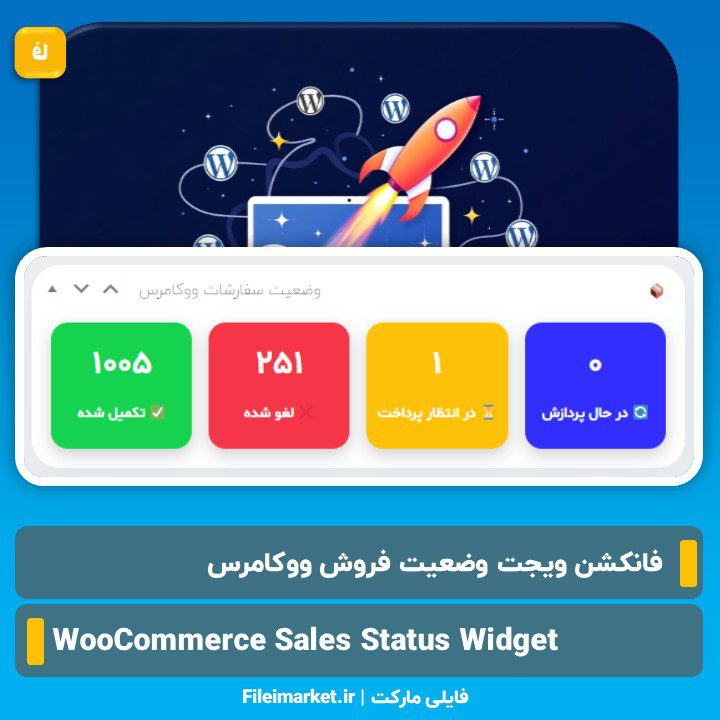
ویجت وضعیت فروش ووکامرس در پیشخوان وردپرس
- آموزش, آموزش های وردپرس, وردپرس
- فایلی مارکت
- 8 دقیقه
- 214 بـازدیـد
با ویجت وضعیت فروش ووکامرس در پیشخوان وردپرس، فروشگاهت رو مثل حرفهایها مدیریت کن!
چرا یه ویجت وضعیت فروش تو پیشخوان نیاز داری؟
بیا یه لحظه خودمونی فکر کنیم. وقتی فروشگاهت شلوغ میشه و سفارشات پشت سر هم میرسه، دنبال یه راه سریع میگردی که ببینی اوضاع از چه قراره. چند تا سفارش در حال پردازشه؟ چند نفر پرداختشون رو انجام ندادن؟ چند تا تکمیل شدن؟ اگه این اطلاعات درست جلوی چشمت باشه، دیگه لازم نیست کلی وقت بذاری و تو منوهای وردپرس بچرخی. این ویجت مثل یه دستیار وفاداره که تو پیشخوان وردپرس میشینه و همهچیز رو بهت گزارش میده. تازه، اگه تیمی کار میکنی، این ابزار به همه کمک میکنه یه دید کلی از وضعیت فروش داشته باشن.
کد ویجت چطور کار میکنه؟
خب، بریم سراغ بخش جذاب ماجرا، یعنی خود کد! این فانکشن یه ویجت به اسم “وضعیت سفارشات ووکامرس” به پیشخوان اضافه میکنه. بیایم قدمبهقدم ببینیم چی به چیه.
اولین تابع، ویجت رو تعریف میکنه:
function custom_woocommerce_order_status_widget() {
wp_add_dashboard_widget('custom_woocommerce_orders', '📦 وضعیت سفارشات ووکامرس', 'custom_woocommerce_orders_display');
}
add_action('wp_dashboard_setup', 'custom_woocommerce_order_status_widget');
نمایش وضعیتها با استایل شیک
تابع بعدی، یعنی custom_woocommerce_orders_display، قلب این ویجته. اول چک میکنه که ووکامرس نصب باشه یا نه:
if (!class_exists('WooCommerce')) {
echo '<p>🚨 ووکامرس نصب نشده است.</p>';
return;
}
اگه ووکامرس نباشه، یه پیام ساده میده و تموم. ولی اگه باشه، میره سراغ نمایش وضعیتها. یه آرایه تعریف کردیم که وضعیتهای اصلی سفارشات رو با اسم و رنگ مشخص میکنه:
- در حال پردازش: رنگ آبی (#0400ffd1) و علامت 🔄
- در انتظار پرداخت: رنگ زرد (#ffc107) و علامت ⏳
- لغو شده: رنگ قرمز (#f43648) و علامت ❌
- تکمیل شده: رنگ سبز (#15d34f) و علامت ✅
بعد، با CSS یه استایل قشنگ درست کردیم که هر وضعیت تو یه کارت خوشگل نشون داده بشه:
- کارتها با گرادیانت و سایه طراحی شدن که حسابی مدرن به نظر بیان.
- وقتی ماوس رو میبرید روشون، یه کم بالا میان (حرکت نرم با transition).
- تعداد سفارشات با فونت بزرگ و بولد وسط کارت میشینه.
شمارش سفارشات چطور انجام میشه؟
برای اینکه تعداد سفارشات هر وضعیت رو بشماریم، یه تابع جدا تعریف کردیم:
function wc_orders_count_by_status($status) {
global $wpdb;
$count = $wpdb->get_var($wpdb->prepare("
SELECT COUNT(*) FROM {$wpdb->prefix}posts
WHERE post_type = 'shop_order' AND post_status = 'wc-$status'
"));
return $count ? $count : 0;
}
چطور این ویجت رو تو سایتت راه بندازی؟
استفاده از این کد خیلی راحته! کافیه کل کد رو کپی کنی و تو فایل functions.php قالبت بذاری. بعد که ذخیره کردی، برو به پیشخوان وردپرس و ویجت “وضعیت سفارشات ووکامرس” رو ببین. اگه ووکامرس نصب باشه، کارتهای رنگی با تعداد سفارشات جلوت ردیف میشن. میتونی رنگها یا استایل رو هم به سلیقه خودت تغییر بدی؛ مثلاً گرادیانت رو تیرهتر کنی یا فونت رو عوض کنی.
کد کامل این ویجت به صورت فانکشن :
//فانکشن وضعیت فروش ها
function custom_woocommerce_order_status_widget() {
wp_add_dashboard_widget('custom_woocommerce_orders', '📦 وضعیت سفارشات ووکامرس', 'custom_woocommerce_orders_display');
}
add_action('wp_dashboard_setup', 'custom_woocommerce_order_status_widget');
function custom_woocommerce_orders_display() {
if (!class_exists('WooCommerce')) {
echo '<p>🚨 ووکامرس نصب نشده است.</p>';
return;
}
$statuses = [
'processing' => ['🔄 در حال پردازش', '#0400ffd1'],
'on-hold' => ['⏳ در انتظار پرداخت', '#ffc107'],
'cancelled' => ['❌ لغو شده', '#f43648'],
'completed' => ['✅ تکمیل شده', '#15d34f'],
];
echo '<style>
.order-status-container { display: flex; flex-wrap: wrap; gap: 15px; }
.order-status-card {
flex: 1;
min-width: 100px;
background: linear-gradient(135deg, rgba(255,255,255,0.1), rgba(255,255,255,0.2));
border-radius: 15px;
padding: 7px;
text-align: center;
box-shadow: 0 5px 15px rgba(0,0,0,0.2);
color: white;
font-weight: bold;
position: relative;
transition: transform 0.3s ease-in-out;
overflow: hidden;
}
.order-status-card:hover { transform: translateY(-5px); }
.order-status-card:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: inherit;
filter: blur(30px);
z-index: -1;
}
.order-count { font-size: 30px; font-weight: bold; display: block; margin: 10px 0; }
</style>';
echo '<div class="order-status-container">';
foreach ($statuses as $status => $data) {
$count = wc_orders_count_by_status($status);
echo '<div class="order-status-card" style="background: '.$data[1].';">
<span class="order-count">' . $count . '</span>
<p>' . $data[0] . '</p>
</div>';
}
echo '</div>';
}
function wc_orders_count_by_status($status) {
global $wpdb;
$count = $wpdb->get_var($wpdb->prepare("
SELECT COUNT(*) FROM {$wpdb->prefix}posts
WHERE post_type = 'shop_order' AND post_status = 'wc-$status'
"));
return $count ? $count : 0;
}